紀錄時間:2022/05/02
【碎碎念】
歐~天啊...距離上次紀錄已經快半個月前了w
主要是自己一直在拖,沒有空時間來學,而且這陣子也在忙面試
電腦空間也快炸掉了...一堆事,變的懶洋洋的(攤
太頹廢了,這可不行,哈哈哈~
今天先繼續進度吧~上次...架設開發的環境...然後安裝Android手機模擬器來著
後來也有試著開開看,不過...跑沒多久電腦就超卡w
嘛...現在用的破筆電也4年多了w 碎碎念先到這邊好了。
剛剛想發文還被新手訓練沙小的擋下來=..=
【Kotlin基本語法】
前陣子有想要繼續練習,但也沒啥從哪開始的頭緒,就先看人家鐵人賽的文章了
文章安排在架設完環境就接著講Kotlin的基本語法了,大概看了一下...
感覺上文章提到的語法真的還是很基本,基本一定會用到的迴圈跟判斷的語法
寫法感覺也跟其他程式語言差不多...不過就大概先看過
果然還是要等實做時,直接打程式跟爬資料更能讓我印象深刻
參考文章#1:『Kotlin with android studio 開發30天不間斷 』day.2
【APP介面】
那麼基本上就還是照著它系列文章了解,APP介面設計的一些操作,其實剛開始有點看不懂是什麼
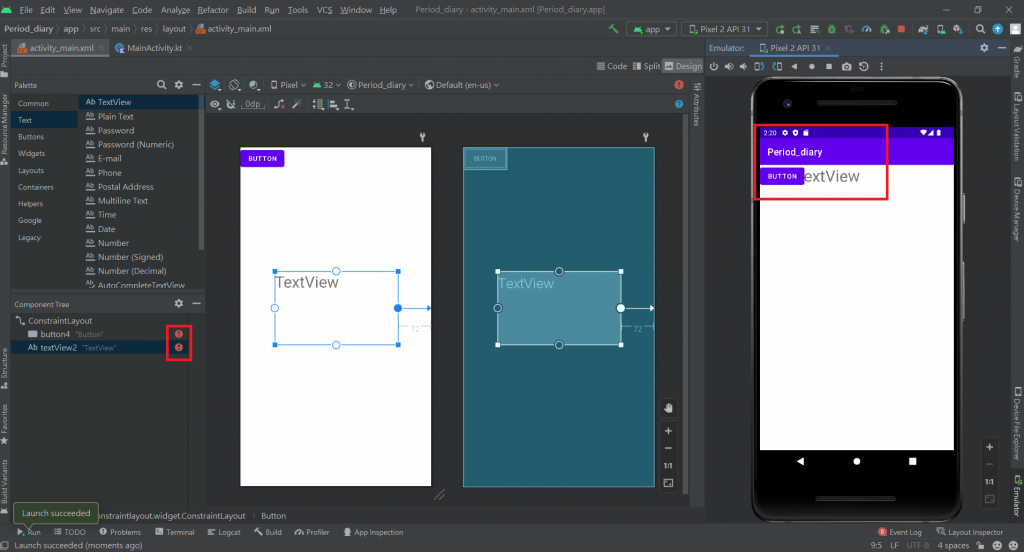
不過實際操作,看他講解"ConstraintLayout"先拉了一個按鈕,基本上也照做
然後看起來...直接把物件拉到APP畫面上,基本上就會直接新增到左下角的「Component Tree」裡面
參考文章#2:『Kotlin with android studio 開發30天不間斷 』day.3
然後我也做了點實驗,最一開始創建專案時,有一個TextView的物件,它就是在畫面正中間
我本來還以為是只有Button物件會跑到左上角,但實際拉一個textView物件之後,它也跑到左上角了
然後Component Tree那邊也有兩個紅色驚嘆號,點開來看
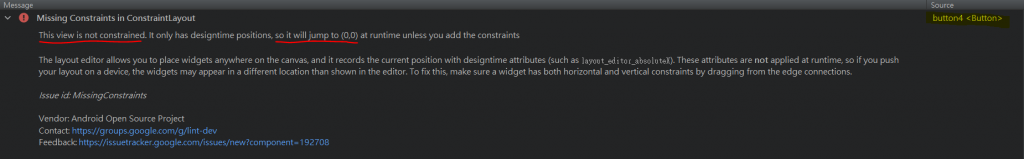
感覺上是在說...物件缺少約束,所以會跑到座標(0,0)的位置
看起來...是要給四邊限制,才不會跑到左上角,左上角大概是(0,0)吧!
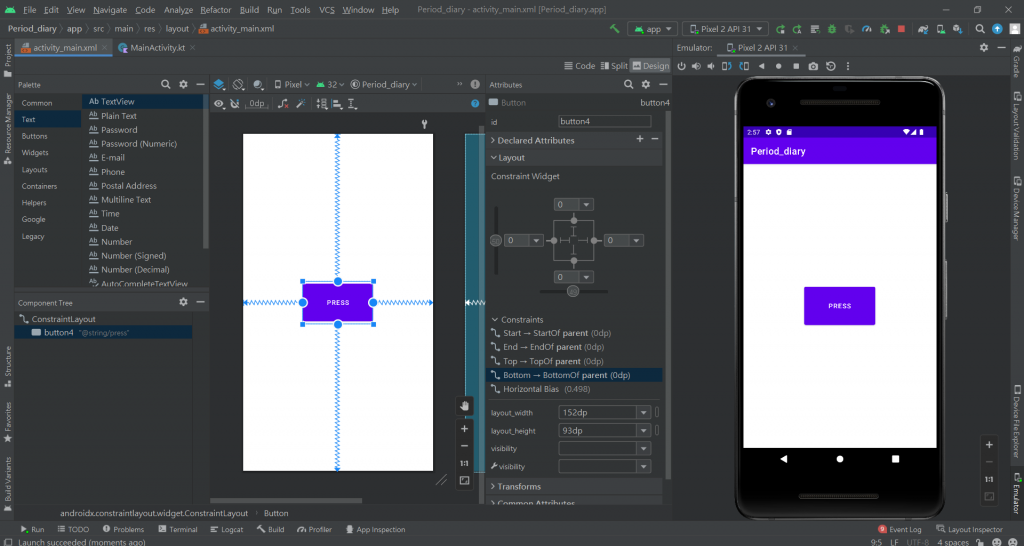
然後約束看起來是在...右上角Design的地方可以設定,物件的屬性的地方
也有Constraint Widget的欄位可以弄約束...看起來...
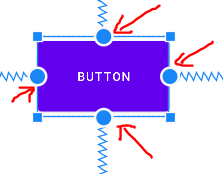
直接從APP畫面拉框框的四個點點好像也可以
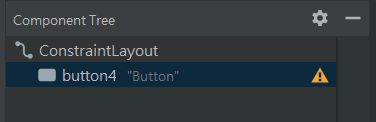
不過拉完...剛剛的紅色驚嘆號變成黃色驚嘆號了w
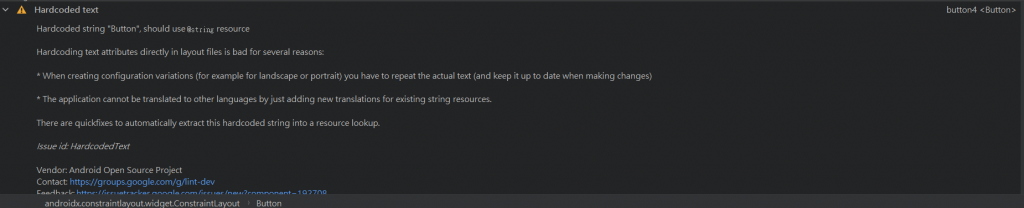
恩...看起來是要我把Button改成@string,標為字串的感覺(?
滾到下面也有Fix可以直接修~蠻方便的~
這也讓我想到上次有類似的問題,上次要修改畫面上的"Hello World!"時也是跳警告通知
說要新增字串來源,裡面也是有@string,看起來Android介面上的文字應該是都要經過相同流程
才不會影響到程式吧~(思考
就跟參考文章2裡面提到的,它介面都是用XML程式設計的,應該是怕沒有標為字串在程式上有衝突吧
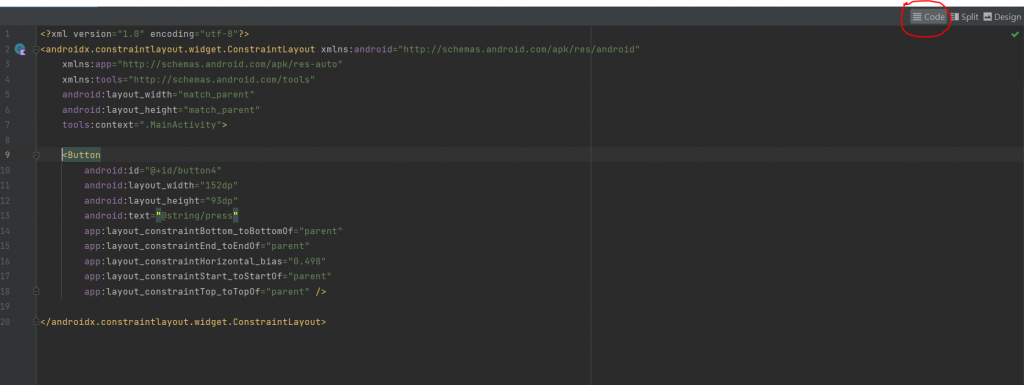
在右上角也可以看到有「Code」標籤,點開就可以看到Button的XML程式
最後看一下,沒有了其他顏色的驚嘆號後,按鈕正常的在畫面中間啦!((歡呼
然後...模擬器真的讓我電腦卡卡的w明明感覺真的沒做什麼東西
但時間已經過去一個多小時,今天先這樣吧!今天開始弄的時間比較晚
明天應該沒什麼事,再慢慢補//後面的介面摸清楚@@
那麼最後,謝謝閱讀我個人學習紀錄的你!
